
 O Spinner é um elemento que fornece um menu suspenso com várias informações. E nesse post vamos ver uma maneira de criar o spinner.
O Spinner é um elemento que fornece um menu suspenso com várias informações. E nesse post vamos ver uma maneira de criar o spinner.
Ao lado direito temos uma amostra de como nosso spinner ficará. Perceba que temos um circulo vermelho onde ao clicar em cima da seta teremos a exibição completa das nossas informações
Agora sem delongar vamos ver a construção do nosso spinner através de 4 etapas.
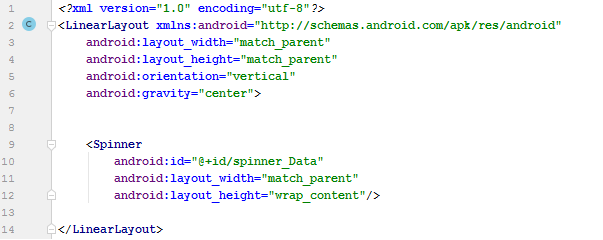
1º Etapa – Construção do Layout

Na imagem acima construímos nosso layout com o uso de um LinearLayout e na linha nove inserimos nosso elemento Spinner com a identificação “spinner_Data”.
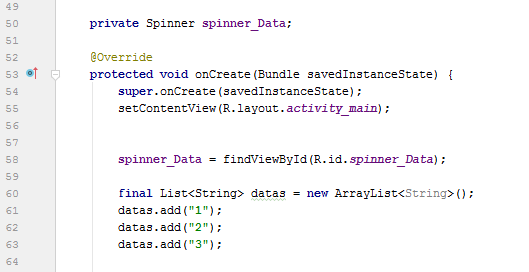
2º Etapa – Interligando XML com Main Activity

Linha 55 – Conectamos nossa activity com o nosso layout que contem o nosso spinner.
Linha 58 – Vinculamos a nossa variável “spinner_Data” com o nosso elemento Spinner do layout.
Linha 60 – Criamos um List de String para armazenar as informações que queremos exibir dentro do nosso spinner.
Linha 61, 62,63 – Adicionamos as informações que queremos exibir.
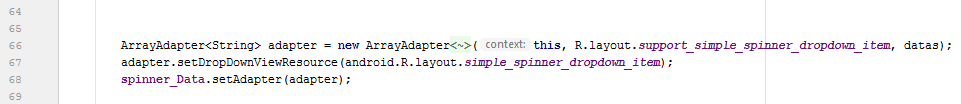
3º Etapa – Configuramos nosso Adapter

Linha 66 – Criamos um ArrayAdapter para controlar as informações que vão ser exibidas. Para Criar o ArrayAdapter utilizamos três informações. A primeira é o “this” que significa a activity que estamos no momento. A segunda é um layout, e utilizamos um layout padrão que o próprio android fornece, chamado “support_simple_spinner_dropdown_item” ou pode ser “android.R.layout.simple_spinner_item”. A terceira informação são as informações que queremos exibir, nesse nosso caso é a variável “datas”, pois é ela que está armazenando as nossas informações.
Linha 67 – Escolhemos o layout para nosso ArrayAdapter, por padrão escolhemos o “android.R.layout.simple_spinner_dropdown_item”
Linha 68 – Depois de configurar nosso ArrayAdapter vinculamos ele com a nossa variável que possui o elemento Spinner.
4º Etapa – Selecionando um item do Spinner

Linha 70 – A nossa variável “spinner_Data” possui o nosso elemento do layout, e como queremos habilitar a ação de click utilizamos o “setOnItemSelectedListener“.
Linha 72 – Utilizamos o método “onItemSelected” para gerenciar o nosso click. Esse método fornece a variável “position”, que armazena a posição do item que foi selecionado.
Linha 74 – Criamos um simples Toast para exibir a informação selecionada. Como a nossa informação está armazenada dentro da variável “datas”, que é do tipo List, podemos pegar a posição do item com o auxilio da variável “position”.
Feito isso é só executar e testar.
Para mais informações acesse:
https://developer.android.com/guide/topics/ui/controls/spinner
Artigos Relacionados
Sobre o Autor


0 Comentários