
É bem possível que uma vez ou outra você vai querer abrir alguma página web dentro do seu aplicativo, sem ser pelos navegadores. No Android Studio utilizamos a classe WebView para realizar essa tarefa, e para ajudar você nessa etapa, logo abaixo fornecemos um tutorial bem direto e sem enrolação. Faça um bom proveito.
Obs: Você pode chamar um navegador para abrir o site, como mostramos no nosso post: Abrir Site – Android Studio

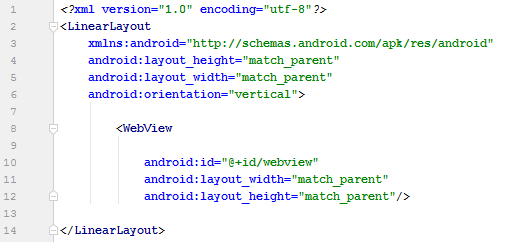
Na imagem acima temos um exemplo de Layout com um elemento do tipo WebView.
Linha 10 – Nessa linha está a identificação do nosso elemento que é do tipo WebView.

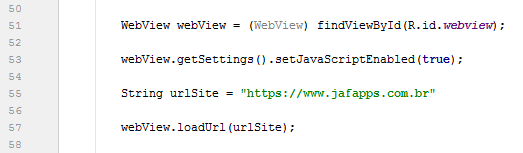
Na imagem acima temos o código que está inserido dentro do nosso onCreate.
Linha 51 – Criamos uma variável com o nome de webView e vinculamos essa variável com o elemento do nosso Layout, veja que a identificação é a mesma que temos no nosso layout.
Linha 53 – Como nossa variável chamada webView vai ser responsável por exibir a página web, temos que ativar o uso do JavaScript para poder abrir os sites que requerem e utilizam JavaScript.
Linha 55 – Criamos uma variável do tipo String para armazenar a url do site que queremos abrir.
Linha 57 – Vinculamos a variável que armazena a url com a variável que vai controlar a nossa página Web. Esse código vai fazer com que o site seja exibido no layout para o usuário.

A imagem acima é continuação do conteúdo do nosso onCreate.
Linha 91 – Utilizamos o setWebViewCLiente (…) para poder utilizar alguns recursos da classe WebView. Através dele podemos utilizar três métodos.
Linha 94 – Nessa linha temos o primeiro método chamado onPageStarted(). Esse método é chamado quando o site começar a ser carregado. Você pode por exemplo, iniciar um progressBar informando ao usuário que naquele momento algo está sendo executado (no nosso caso o carregamento da página).
Linha 99 – Nessa linha temos o método chamado onPageFinished(…). Esse método é chamado quando a página do site for carregado por completo. Você pode por exemplo, finalizar o progressBar que você inicializou no método onPageStarted(..).
Linha 104 – Nessa linha temos o método onReceivedError(…). Esse método é chamado quando houver alguma falha no carregamento do site. Você pode por exemplo, exibir um Toast com a mensagem de “erro ao carregar o site”.

Caso o usuário abra o site, e depois clique para acessar alguma subPágina do site ele não terá um botão de voltar para a página anterior, então quando ele clicar no botão de voltar do celular dele, automaticamente a activity será fechada, ao invés de voltar para a página anterior.
Nessa última imagem usamos o método onBackpressed() para controlar a ação de voltar dentro do site.
Linha 81, 82 – Fazemos um pequeno if para identificar se o usuário está na página principal do site ou se está em alguma outra página, caso ele esteja em uma subPágina nós vamos cair dentro do if e utilizamos o código webView.goBack() para voltar a página anterior.
Linha 84 – Se o usuário estiver na página principal do site e clicar no botão de voltar do celular, vamos cair nesse código e simplesmente vamos finalizar essa activity que possui o webView.
Para mais informações sobre webView acesse o link abaixo:
https://developer.android.com/reference/android/webkit/WebView
Artigos Relacionados
Sobre o Autor
1 Comentário



muito bom